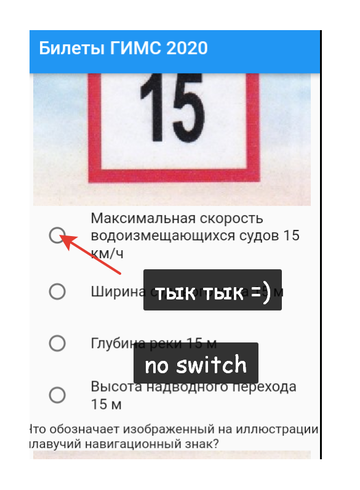
Делаем приложение. Тесты с ответами. Итак исходные данные я получаю по Json (локально) Разбираю их. Вывожу их с помощью ListView.builder. Проблема заключается в том что при нажатии на радиокнопку она не загорается. Какая то проблема при переключении, т.е. не загорается радиокнопка выбранного ответа. Что то мне говорит проблема где то в этих строчках (onChanged:...)
Выкладываю код:
Код:
class MyTickets extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyTicketsState();
}
}
class MyTicketsState extends State<MyTickets> {
final Future<List<Ticket>> waitingData = () async {}();
Future<List<Ticket>> getTicketsFromJson(BuildContext context) async {
String jsonString = await DefaultAssetBundle.of(context)
.loadString('json/question_set.json');
List<dynamic> questionnaires =
(jsonDecode(jsonString) as Map)['questionnaires'] as List;
return questionnaires
.map((dynamic rawTicket) => Ticket.fromJson(rawTicket))
.toList(growable: false);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: FutureBuilderWrapper<List<Ticket>>(
future: getTicketsFromJson(context),
onSuccess: (BuildContext context, List<Ticket> items) {
return ListView.builder(
shrinkWrap: true,
itemCount: items?.length ?? 0,
itemBuilder: (context, i) {
Ticket ticket = items[i];
return Column(
children: <Widget>[
SafeArea(child: Text(ticket.question)),
Container(
child: Image.asset(ticket.picture),
),
Container(
child: (ListView.builder(
shrinkWrap: true,
itemCount: ticket.answers.length,
itemBuilder: (context, i) {
return Column(
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: RadioListTile(
groupValue: ticket.questionNumber,
value: ticket.answers[i],
onChanged: (newVal) => setState(() {
ticket.questionNumber = newVal;
//print(index);
//print(ticket.answer);
}),
activeColor: Colors.blue,
title: Text(ticket.answers[i]),
))
],
);
},
)),
)
//Text(ticket.answers[i])
],
);
},
);
},
)));
}
}
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: (Text('Билеты')),
),
body: MyTickets()),
//home: Question();
));
}